In this article let’s play around with one of the most useful concept CRUD using Silverlight 5 with WCF RIA Services. Well, What is CRUD using Silverlight 5 with WCF RIA Services? In Simple terms “Performing CRUD operation using Silverlight 5 with WCF RIA Services”

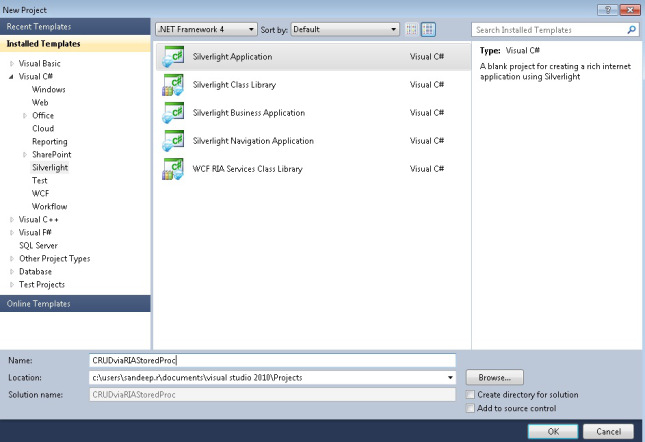
Step 1: Create a new Silverlight application

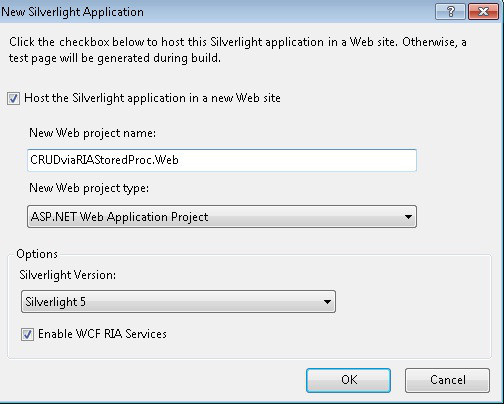
Check Enable WCF RIA Services in New Silverlight Application window as shown below:

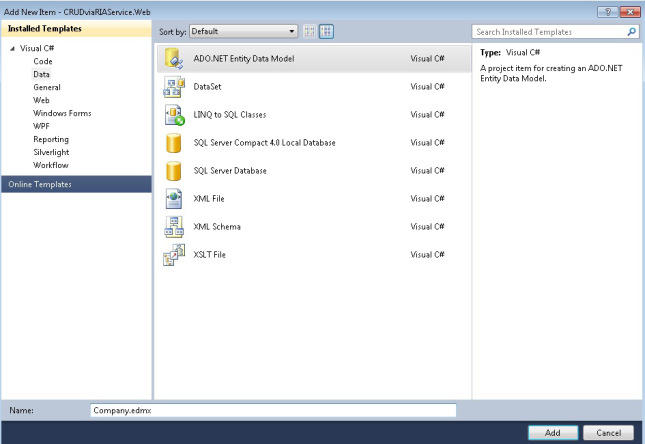
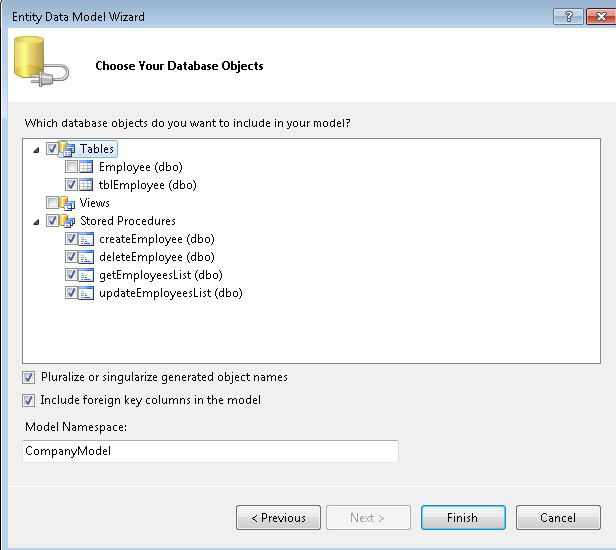
Step 2: Adding New Entity Data Model Framework


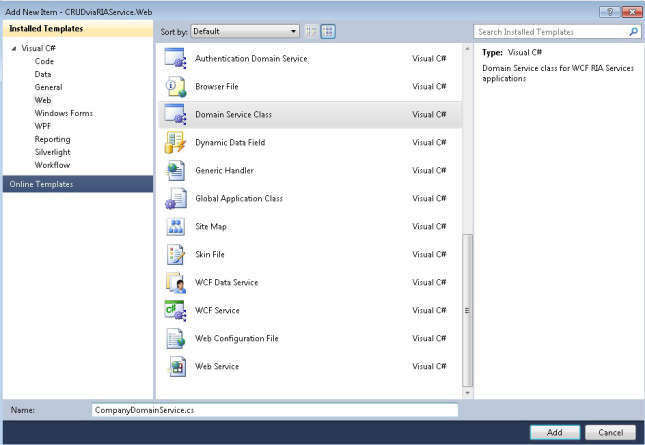
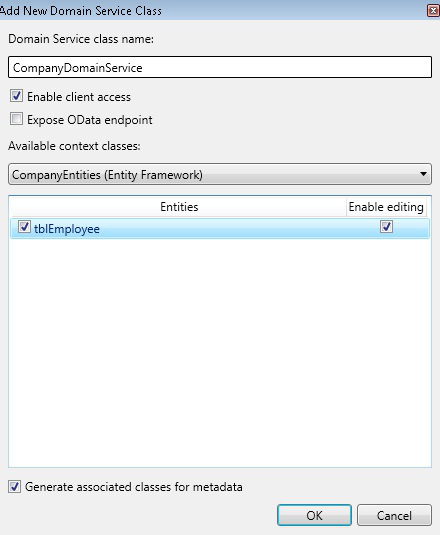
Step 3: Adding New Domain Service


Step 4: The complete code of Main.XAML looks as below
</p>
<UserControl xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk" x:Class="CRUDviaRIAStoredProc.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="600" d:DesignWidth="650">
<Grid x:Name="LayoutRoot" Background="White">
<TextBlock Height="23" HorizontalAlignment="Left" Margin="148,42,0,0" Name="textBlock5" Text="EmployeeId" FontFamily="Verdana" FontSize="15" VerticalAlignment="Top"/>
<TextBox Height="23" HorizontalAlignment="Left" Margin="248,42,0,0" Name="textBox5" VerticalAlignment="Top" Width="120"/>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="148,82,0,0" Name="textBlock1" Text="FirsName" FontFamily="Verdana" FontSize="15" VerticalAlignment="Top"/>
<TextBox Height="23" HorizontalAlignment="Left" Margin="248,78,0,0" Name="textBox1" VerticalAlignment="Top" Width="120"/>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="148,121,0,0" Name="textBlock2" Text="LastName" FontFamily="Verdana" FontSize="15" VerticalAlignment="Top"/>
<TextBox Height="23" HorizontalAlignment="Left" Margin="248,121,0,0" Name="textBox2" VerticalAlignment="Top" Width="120"/>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="148,166,0,0" Name="textBlock3" Text="Age" FontFamily="Verdana" FontSize="15" VerticalAlignment="Top"/>
<TextBox Height="23" HorizontalAlignment="Left" Margin="248,166,0,0" Name="textBox3" VerticalAlignment="Top" Width="120"/>
<TextBlock Height="23" HorizontalAlignment="Left" Margin="148,206,0,0" Name="textBlock4" Text="Location" FontFamily="Verdana" FontSize="15" VerticalAlignment="Top"/>
<TextBox Height="23" HorizontalAlignment="Left" Margin="248,206,0,0" Name="textBox4" VerticalAlignment="Top" Width="120"/>
<Button Content="ReadData" FontFamily="Verdana" FontSize="15" Background="DeepSkyBlue" Height="34" HorizontalAlignment="Left" Margin="148,249,0,0" Name="button1" VerticalAlignment="Top" Width="80" Click="button1_Click"/>
<Button Content="Insert" FontFamily="Verdana" FontSize="15" Background="DeepSkyBlue" Height="34" HorizontalAlignment="Left" Margin="246,249,0,0" Name="button2" VerticalAlignment="Top" Width="80" Click="button2_Click"/>
<Button Content="Update" FontFamily="Verdana" FontSize="15" Background="DeepSkyBlue" Height="34" HorizontalAlignment="Left" Margin="346,249,0,0" Name="button3" VerticalAlignment="Top" Width="80" Click="button3_Click"/>
<Button Content="Delete" FontFamily="Verdana" FontSize="15" Background="DeepSkyBlue" Height="34" HorizontalAlignment="Left" Margin="446,249,0,0" Name="button4" VerticalAlignment="Top" Width="80" Click="button4_Click"/>
<sdk:DataGrid Height="216" HorizontalAlignment="Left" Margin="146,310,0,0" Name="dataGrid1" VerticalAlignment="Top" Width="380"/>
</Grid>
</UserControl>
<p style="text-align: justify;">
Step 5: The complete code of Main.XAML.cs looks as below
</p>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using CRUDviaRIAStoredProc.Web;
namespace CRUDviaRIAStoredProc
{
public partial class MainPage : UserControl
{
# region Service Instance
CompanyDomainContext ctx = new CompanyDomainContext();
#endregion
public MainPage()
{
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e)
{
ctx.Load<tblEmployee>(ctx.GetTblEmployeesQuery(), (lo) => { dataGrid1.ItemsSource = lo.Entities; }, false);
}
private void button2_Click(object sender, RoutedEventArgs e)
{
ctx.InsertEmp(textBox1.Text, textBox2.Text, Convert.ToInt32(textBox3.Text), Convert.ToInt32(textBox4.Text));
MessageBox.Show("Data Inserted Succesfully");
}
private void button3_Click(object sender, RoutedEventArgs e)
{
ctx.UpdateEmp(Convert.ToInt32(textBox5.Text), textBox1.Text, textBox2.Text, Convert.ToInt32(textBox3.Text));
MessageBox.Show("Data Updated Succesfully");
}
private void button4_Click(object sender, RoutedEventArgs e)
{
ctx.DeleteEmp(Convert.ToInt32(textBox5.Text));
MessageBox.Show("Employee deleted Succesfully");
}
}
}
<p style="text-align: justify;">