
April 25, 2019 11:20 by
 Peter
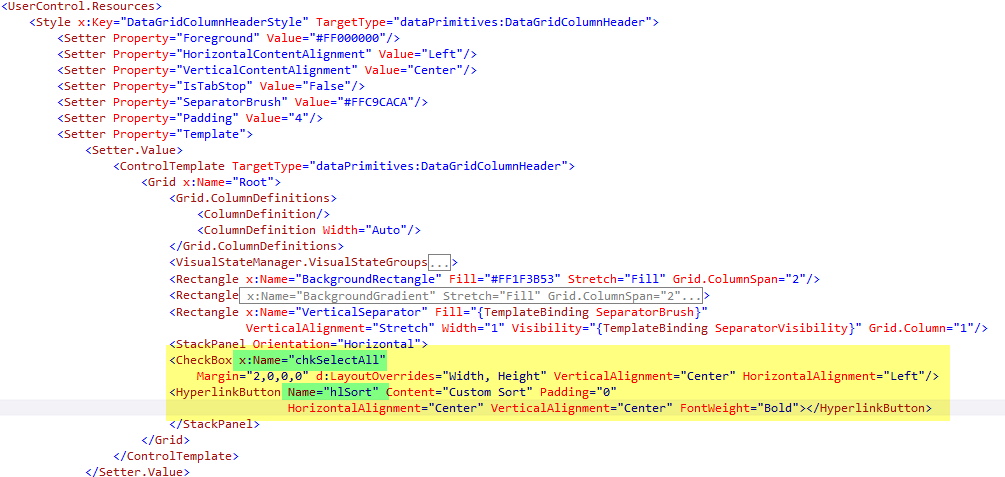
PeterA data grid view is a rectangular control made of columns and rows. I have a DataGrid where I have included some controls in column header. Each column is a Template column. These controls appear just below the column header which are used for entering filter information. Here's the issue on my code on Silverlight 5.


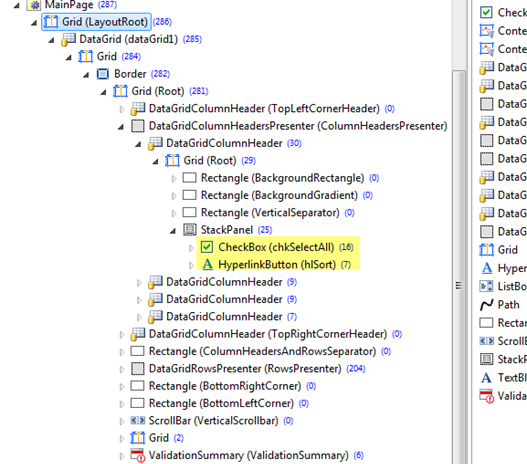
VisualTreeHelper class helps to iterate through the visual tree of the xaml. Using it we can find the child and parent controls of the rendered controls. Lets check the Visual Tree of the rendered control using Silverlight Spy.

The Following Method do a search over the child controls with in a control recursively and returns the control based on Name.
private object GetChildControl(DependencyObject parent, string controlName)
{
Object tempObj = null;
int count = VisualTreeHelper.GetChildrenCount(parent);
for (int counter = 0; counter < count; counter++)
{
//Get The Child Control based on Index
tempObj = VisualTreeHelper.GetChild(parent, counter);
//If Control's name Property matches with the argument control
//name supplied then Return Control
if ((tempObj as DependencyObject).GetValue(NameProperty).ToString() == controlName)
return tempObj;
else //Else Search Recursively
{
tempObj = GetChildControl(tempObj as DependencyObject, controlName);
if (tempObj != null)
return tempObj;
}
}
return null;
}
Make sure that the same has to be delegated to UI thread using Dispatcher. As the controls created using UI Thread can not be accessed from other thread.
//Access the Grid Header Controls
Dispatcher.BeginInvoke(delegate
{
var hyperlinkControl = GetChildControl(dataGrid1, "hlSort");
var checkControl = GetChildControl(dataGrid1, "chkSelectAll");
});

April 11, 2019 11:20 by
 Peter
PeterIn this article, I am going to explain you about how to play (embed) WMV video file in ASP.NET using Silverlight Media Player. To use the SilverLight Media Player Control in ASP.NET, you will have to first download and install at least: Visual Studio 2008 Service Pack 1 and SilverLight 2.0 SDK.

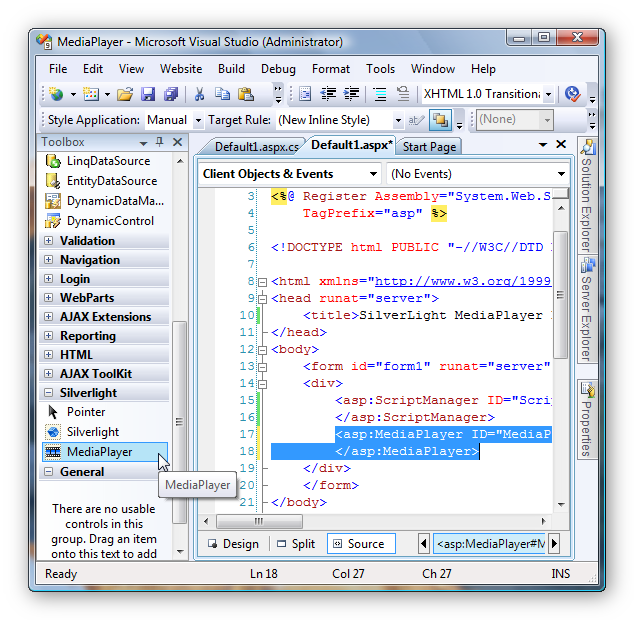
Once all these have installed, you can start building your Media Player Application. You will have to drag the MediaPlayer component from the Toolbox as shown in figure below:

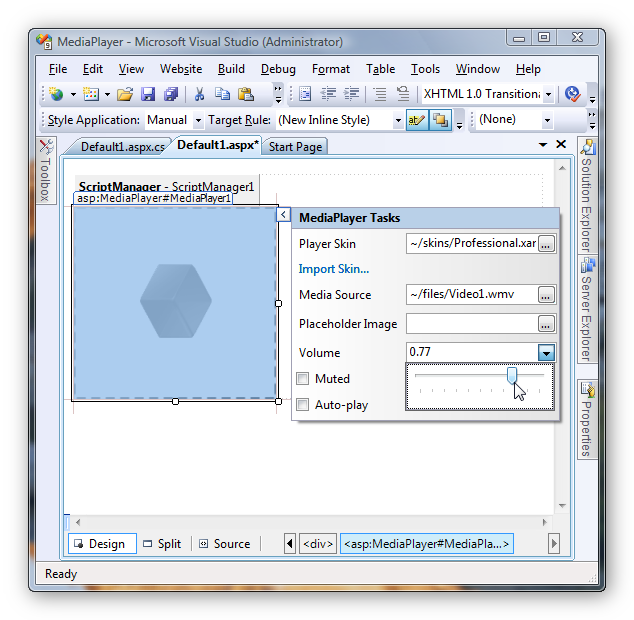
By default there are no skins available when you install the .SilverLight Tools you can get the skin files in the Program Files\Microsoft SDKs\Silverlight\v2.0\Libraries\Server\MediaPlayerSkin Folder. Just add the skins to your project using Add Existing Items in Visual Studio. Next, using the smart tag to choose the skin and add the Media File to be played:

You can also set other parameters like:
- Volume - sets the volume of the Media Player Control
- Auto-Play – determines whether the media file will be auto played or not when it is loaded.
Then, you can try to set the Media Source from code behind as shown below:
C#
protected void Page_Load(object sender, EventArgs e)
{
MediaPlayer1.MediaSource = "~/files/Butterfly.wmv";
}
VB.Net
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
MediaPlayer1.MediaSource = "~/files/Butterfly.wmv"
End Sub
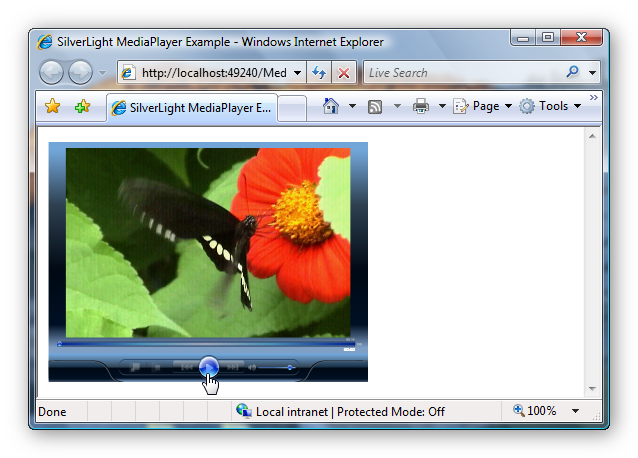
Once all these settings have been done, you can run the application. The figure below displays the SilverLight Media Player:

Now, you're done!