Today, in this article let's concentrate on another SilverLight application, whereby communicating with a WCF Service to perform some operation.
What is Linked and Multicolumn Text?
In simple terms "It enables content to render on browser as per column wise when the text is over flown. So for this we can linkup textbox with other, to make sure it flows into next textbox control when the current textbox is full with the content".

Let's get this implemented practically for a better idea of this.
1. The complete code of the IService1.cs looks like this.
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
Namespace WCF_Linked_Text
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the interface name "IService1" in both code and config file together.
[ServiceContract]
Public Interface IService1
{
[OperationContract]
string text1();
[OperationContract]
string text2();
}
}
2. The complete code of the Service1.svc.cs looks like this.
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace WCF_Linked_Text
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the classname "Service1" in code, svc and config file together.
public class Service1 : IService1
{
public string text1()
{
return "RichTextBox 1 Message via WCF ";
}
public string text2()
{
return "RichTextBox 2 Message via WCF ";
}
}
}
3. The complete code of the Web.Config looks like this.
Code
<?xml version="1.0"?>
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.0" />
</system.web>
<system.serviceModel>
<behaviors>
<serviceBehaviors>
<behavior>
<!-- To avoid disclosing metadata information, set the value below to false and remove the metadata endpoint above before deployment -->
<serviceMetadata httpGetEnabled="true"/>
<!-- To receive exception details in faults for debugging purposes, set the value below to true. Set to false before deployment to avoid disclosing exception information -->
<serviceDebug includeExceptionDetailInFaults="false"/>
</behavior>
</serviceBehaviors>
</behaviors>
<serviceHostingEnvironment multipleSiteBindingsEnabled="true" />
</system.serviceModel>
<system.webServer>
<modules runAllManagedModulesForAllRequests="true"/>
</system.webServer>
</configuration>
4. The complete code of the Clientaccesspolicy.xml looks like this (to avoid cross domain problem in SilverLight).
Code
<?xml version="1.0" encoding="utf-8"?>
<access-policy>
<cross-domain-access>
<policy>
<allow-from http-request-headers="SOAPAction">
<domain uri="*"/>
</allow-from>
<grant-to>
<resource path="/" include-subpaths="true"/>
</grant-to>
</policy>
</cross-domain-access>
</access-policy>
5. The complete code of the MainPage.xaml looks like this.
Code
<UserControl x:Class="Linked_Text_and_Multi_Column_Application.MainPage"\
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:d=http://schemas.microsoft.com/expression/blend/2008
xmlns:mc=http://schemas.openxmlformats.org/markup-compatibility/2006
mc:Ignorable="d"
d:DesignHeight="224" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White" Height="253">
<RichTextBlock x:Name="richTextBlock1"
HorizontalAlignment="Left"
Margin="0,12,0,134"
Width="168"
MouseEnter="richTextBlock1_MouseEnter"
OverflowContentTarget="{Binding ElementName=richTextBlock2}"
FontFamily="Verdana"
FontSize="22">
<Paragraph>jjjjjjjjjjjjjjjjjsssssssssssssssssssssssssssssssssssssssssssssssssjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjj
jjjjjjjjjjjj</Paragraph>
</RichTextBlock>
<RichTextBlockOverflow HorizontalAlignment="Left"
Margin="220,13,0,133"
Name="richTextBlock2"
Width="168"
MouseEnter="richTextBlock2_MouseEnter">
</RichTextBlockOverflow>
</Grid>
</UserControl>
6. The complete code of the MainPage.xaml.cs looks like this.
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Linked_Text_and_Multi_Column_Application.ServiceReference1;
namespace Linked_Text_and_Multi_Column_Application
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void text1_Call(object sender, text1CompletedEventArgs e)
{
MessageBox.Show(e.Result, "Linked Text - MultiColumn", MessageBoxButton.OKCancel);
}
private void richTextBlock1_MouseEnter(object sender, MouseEventArgs e)
{
objClient.text1Completed +=new EventHandler<text1CompletedEventArgs>(text1_Call);
objClient.text1Async();
}
private void text2_Call(object sender, text2CompletedEventArgs e)
{
MessageBox.Show(e.Result, "Linked Text - MultiColumn", MessageBoxButton.OKCancel);
}
private void richTextBlock2_MouseEnter(object sender, MouseEventArgs e)
{
objClient.text2Completed += new EventHandler<text2CompletedEventArgs>(text2_Call);
objClient.text2Async();
}
#region Instance Variables
Service1Client objClient = new Service1Client();
#endregion
}
}
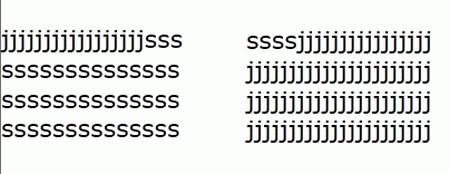
7. The output of the application looks like this.

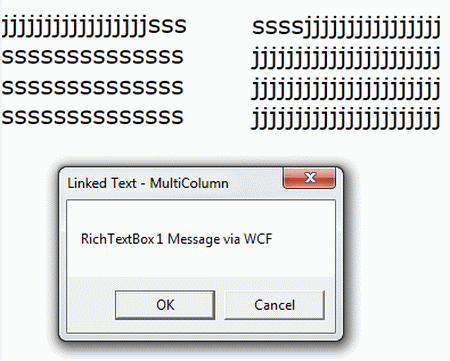
8. The output of the RichTextBox1 Hover Application looks like this

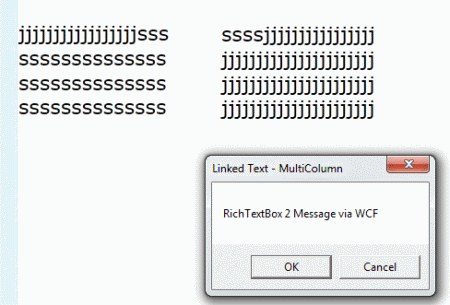
9. The output of RichTextBox2 Hover Application looks like this.