November 9, 2018 11:15 by
 Peter
PeterIn this article we will be seeing how to create Silverlight ImageBrush using Visual studio 2010.

ImageBrush is used to paint an area with the imagesource. The object contents can be made as an image using ImageBrush.
Namespace: System.Windows.Media
Assembly: System.Windows
Steps Involved:
Creating a Silverlight Application:
- Open Visual Studio 2010.
- Go to File => New => Project.
- Select Silverlight from the Installed templates and choose the Silverlight Application template.
- Enter the Name and choose the location.
- Click OK.
- In the New Silverlight Application wizard check the "Host the Silverlight Application in a new Web site".
- Click OK.
Adding an image in the solution:
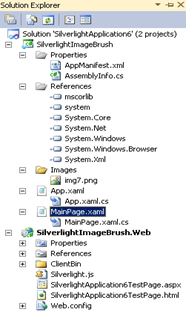
Right click on the solution, select Add => New Folder.
Name the folder as Images and click OK.
Right click on the Images folder, select Add =>Existing Item.
Choose the image and click Ok.

Creating the UI:
Open MainPage.xaml file and replace the code with the following.
<UserControl x:Class="SilverlightImageBrush.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Canvas Height="200" Width="200" Background="White">
<Rectangle Canvas.Left="50" Canvas.Top="50" Height="100" Width="100" >
<Rectangle.Fill>
<ImageBrush ImageSource="/SilverlightApplication6;component/Images/img7.png"/>
</Rectangle.Fill>
</Rectangle>
</Canvas>
</UserControl>
Testing the solution:
Build the solution.
Hit ctrl+F5.
Rectangle control content is filled with an image.


September 6, 2018 09:06 by
 Peter
PeterThe Clip property of an element (defined in the UIElement class) is used to clip a region and represents the geometry that defines the content of an element.

The Clip property takes a Geometry type that can be a line, rectangle, ellipse, or group geometry.
The following XAML code snippet uses an Image object to display an image.
<Image Source="Waterfall.jpg"
Width="300" Height="300">
The output looks like this

The XAML code in Listing 1 sets the Image.Clip property to an EllipseGeometry and sets the RadiusX, RadiusY, and Center properties of the geometry.
<Image Source="Waterfall.jpg"
Width="300" Height="300">
<Image.Clip>
<EllipseGeometry
RadiusX="100"
RadiusY="100"
Center="200,150"/>
</Image.Clip>
</Image>
The new output looks like this,

Figure 2. A clipped image
Since the Clip property is defined in the UIElement, it can be applied to any element. For example, the following code generates a rectangle looks like Figure 3.
<Rectangle Width="300" Height="200"
Stroke="Black" StrokeThickness="4"
Fill="Yellow">
<Rectangle.Clip>
<EllipseGeometry
RadiusX="150"
RadiusY="100"
Center="150,100"/>
</Rectangle.Clip>
</Rectangle>

Now we can apply clipping on the rectangle and the new output looks like Figure 4 with the following code.
<Rectangle Width="300" Height="200"
Stroke="Black" StrokeThickness="4"
Fill="Yellow">
<Rectangle.Clip>
<EllipseGeometry
RadiusX="150"
RadiusY="100"
Center="150,100"/>
</Rectangle.Clip>
</Rectangle>