
August 9, 2013 08:09 by
 Scott
Scott
When we open Silverlight 4 application in Silverlight 5 we get following errors
1) error : Unable to read the project file 'Silverlight4App.csproj'.
2) Silverlight4App.csproj(137,3): The imported project "C:\Program Files\MSBuild\Microsoft\Silverlight\v4.0\Microsoft.Silverlight.CSharp.targets" was not found. Confirm that the path in the declaration is correct, and that the file exists on disk.

This error occurs as the application was earlier built using Silverlight-4 Reference. So while opening this in Silverlight-5, the Visual studio looks for the Silverlight 5 reference files but it cannot find it.
To resolve this error you will have to follow following steps:
1) Open the project in Visual studio.
2) Go to solution explorer
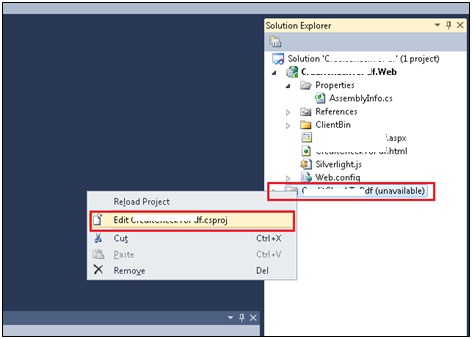
3) Right click on the project that is not loaded and click on edit the CSPROJ file

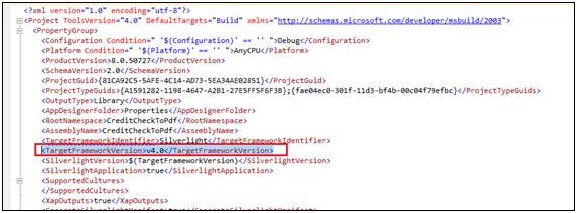
4) And then change the Target Frame Work version to 5.0

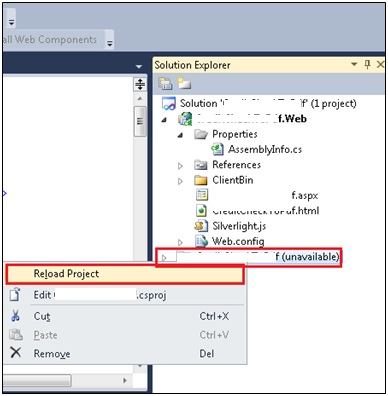
5) Save and close this file and again right click on the project which is not loaded and click on Reload project.

6) Now the project will be reloaded successfully.
By following above steps your Silverlight 4 application will be converted to Silverlight 5 application.
If in case you again want to go back to Silverlight 4 then just repeat the above steps and set the Target Framework version to “v4.0”.
Hope this helps!!